
This article aims to guide you through the labyrinth of modern web development, providing a comprehensive overview of best practices that are not only relevant today but will continue to shape the future. We will delve into the significance of adopting a mobile-first approach in design, a strategy that has become more crucial than ever in our increasingly mobile-centric world.
We will also explore the power of Progressive Web Apps (PWAs) in enhancing user experience, offering a seamless blend of web and mobile app functionality. In addition, we will discuss the role of API-first development in facilitating seamless integration, and the benefits of microservices architecture in ensuring scalable and flexible web development.
Cybersecurity, a paramount concern in our digital age, will also be addressed, providing you with a robust checklist to secure your web applications in 2025. Moreover, we will touch upon the exciting realm of Artificial Intelligence (AI) and Machine Learning, and their transformative impact on web development. Lastly, we will look at how to future-proof your web development practices by embracing the Internet of Things (IoT) revolution.
This article is designed to simplify complex topics, making them relatable and easy to understand, regardless of your level of expertise in web development. So, whether you’re a seasoned developer or a novice in the field, this guide will equip you with the knowledge and insights needed to navigate the ever-changing tides of modern web development.
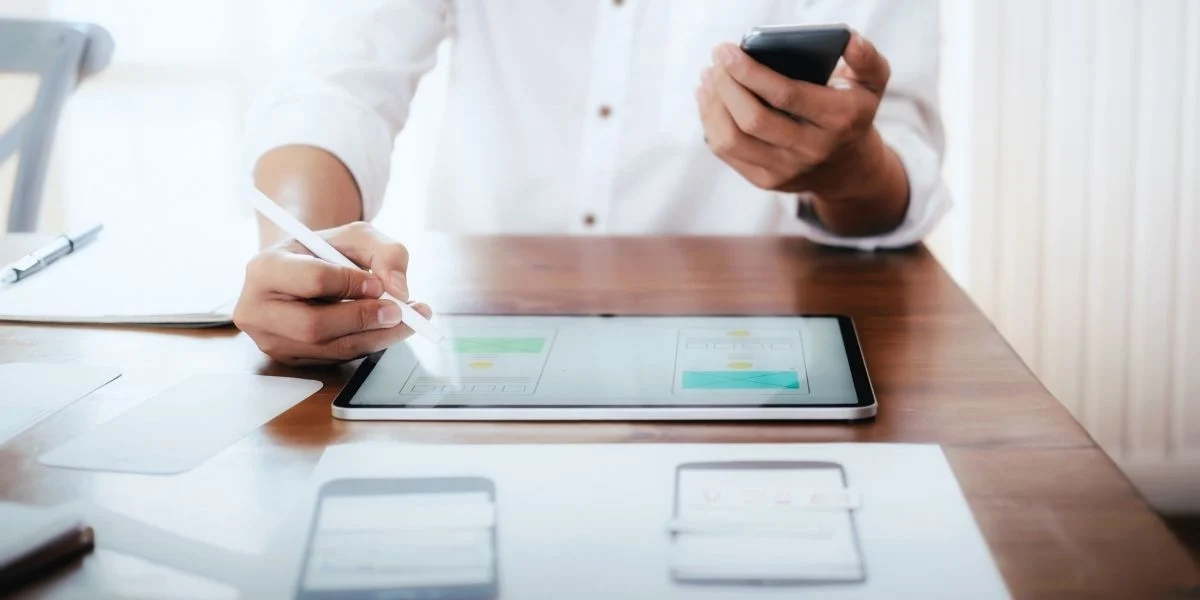
Understanding the Importance of Mobile-First Design

In the rapidly evolving digital landscape, mobile-first design has emerged as a critical component of modern web development. As we move towards 2025, this approach is expected to become even more significant. The proliferation of smartphones and tablets has led to a paradigm shift in how users access the internet. Today, a majority of web traffic comes from mobile devices, making it imperative for businesses to prioritize mobile-first design in their web development strategy.
Adopting a mobile-first design approach not only enhances user experience but also improves search engine rankings. Google, for instance, has already implemented mobile-first indexing, which means it predominantly uses the mobile version of the content for indexing and ranking. Therefore, a well-optimized mobile site can significantly boost your SEO efforts. As we look ahead to 2025, it is clear that the importance of mobile-first design will continue to grow. To stay competitive, businesses must embrace this trend and invest in creating responsive, mobile-friendly websites. In conclusion, mobile-first design is no longer an option but a necessity in the modern web development landscape.
Leveraging Progressive Web Apps for Enhanced User Experience
As we continue to navigate the digital landscape of 2025, the importance of Progressive Web Apps (PWAs) cannot be overstated. PWAs have emerged as a game-changer in the realm of web development, offering a seamless, app-like experience to users. They are fast, reliable, and engaging, making them a crucial tool for enhancing user experience. A well-implemented PWA can significantly boost user engagement and conversion rates, leading to improved business outcomes. Here’s a quick checklist for leveraging PWAs:
- Ensure your PWA is fast and responsive: Users expect a smooth, app-like experience.
- Make your PWA work offline: This is one of the key features of PWAs. They should be able to function even when the user is offline or on a low-quality network.
- Keep your PWA up-to-date: Regular updates are crucial to keep up with changing user expectations and technological advancements.
- Make your PWA discoverable: PWAs should be easily discoverable by search engines. This can be achieved by using the Web App Manifest and Service Worker registration scope.
- Ensure your PWA is installable: Users should be able to keep your app on their home screen without the hassle of an app store.
- Engage users with push notifications: This is a powerful tool for re-engaging users and driving traffic and conversions.
Implementing API-First Development for Seamless Integration

Adopting an API-first development approach is a strategic move that can significantly enhance the efficiency and effectiveness of web development processes. This approach prioritizes the creation of APIs, which serve as the backbone of any application, before the development of the actual application. By doing so, it ensures seamless integration and interoperability between different software components, thereby facilitating the creation of more robust and scalable web applications.
API-first development is not just about creating APIs; it’s about designing them in a way that they can be easily consumed by other developers. This involves creating comprehensive API documentation, providing SDKs in multiple languages, and ensuring that the APIs are versioned to prevent breaking changes. Good API design is crucial in API-first development, as it can significantly reduce the time and effort required to integrate the APIs into other applications.
In conclusion, API-first development is a best practice that modern web developers cannot afford to ignore. It not only ensures seamless integration of software components but also facilitates collaboration between developers, thereby speeding up the development process. Moreover, it allows developers to focus on creating high-quality APIs, which are crucial for the success of any web application. Therefore, implementing API-first development should be a priority for any organization that aims to stay ahead in the fast-paced world of modern web development.
Adopting Microservices Architecture for Scalable Web Development
When it comes to scalable web development, the adoption of Microservices Architecture has become a game-changer. This approach allows developers to break down applications into smaller, loosely coupled services, each performing a specific function. This modularity not only enhances the maintainability of the applications but also facilitates continuous integration and deployment, thereby accelerating the development process. However, the implementation of Microservices Architecture is not without challenges. It requires careful planning and coordination among different teams, and the complexity of managing multiple services can be daunting.
Despite these challenges, the benefits of Microservices Architecture are undeniable. It offers scalability, as each service can be scaled independently based on demand. This flexibility is particularly beneficial for businesses that experience fluctuating traffic patterns. Moreover, it promotes fault isolation, meaning that a failure in one service does not affect the entire application. On the flip side, the decentralized nature of this architecture can lead to data consistency issues, and the communication between different services can be a potential point of failure. Therefore, while adopting Microservices Architecture, it is crucial to have a robust testing and monitoring strategy in place.
Securing Your Web Applications: The 2025 Cybersecurity Checklist

With the increasing sophistication of cyber threats, it is crucial to prioritize the security of your web applications. Implementing robust security measures is no longer an option but a necessity. The 2025 Cybersecurity Checklist includes:
- Regular updates and patches: Ensure that your web applications are always up-to-date with the latest security patches and updates.
- Secure coding practices: Avoid common coding vulnerabilities by adhering to secure coding practices.
- Use of HTTPS: Protect the integrity and confidentiality of data between the user’s computer and your site with HTTPS.
- Regular security audits: Regularly conduct security audits to identify and fix vulnerabilities.
Moreover, employing a multi-layered security approach can significantly enhance the protection of your web applications. This involves implementing various security measures at different levels of your application to provide comprehensive protection. For instance, you can use firewalls to block malicious traffic, use intrusion detection systems to identify potential threats, and employ encryption techniques to protect sensitive data.
Lastly, it is essential to educate your team about the latest cybersecurity threats and best practices. This includes training them on how to identify phishing attempts, use strong passwords, and avoid clicking on suspicious links. Remember, a well-informed team can act as the first line of defense against cyber threats.
Utilizing AI and Machine Learning in Web Development
Web developers are increasingly harnessing the power of Artificial Intelligence (AI) and Machine Learning (ML) to create more dynamic and personalized user experiences. These technologies are not just buzzwords; they are transforming the way we approach web development. For instance, AI and ML can be used to analyze user behavior and tailor content to individual preferences, enhancing user engagement and satisfaction. Personalization is a key trend in modern web development, and AI and ML are the tools that make it possible.
Another area where AI and ML are making a significant impact is in automating routine tasks. Web developers often spend a significant amount of time on repetitive tasks such as coding, testing, and debugging. AI and ML can automate these tasks, freeing up developers to focus on more strategic and creative aspects of web development. Automation not only improves efficiency but also reduces the risk of human error.
Lastly, AI and ML can play a crucial role in improving website accessibility. For example, AI can be used to automatically generate alt text for images, making websites more accessible to visually impaired users. Similarly, ML algorithms can predict and correct accessibility issues before they become a problem. Accessibility is not just a legal requirement; it’s also a best practice that can enhance user experience and boost SEO rankings.
Tip Sheet: Start by identifying areas in your web development process where AI and ML could add value. This could be anything from personalizing content to automating routine tasks or improving accessibility. Next, explore different AI and ML tools and platforms that can help you achieve your goals. Remember, the goal is not to use AI and ML for the sake of it, but to enhance your web development process and deliver a better user experience.
Future-Proofing Your Web Development: Embracing the IoT Revolution

Embracing the IoT revolution is a crucial step in future-proofing your web development. The Internet of Things (IoT) is no longer a futuristic concept; it’s here and it’s changing the way we interact with the digital world. Web developers need to adapt their skills and tools to create websites and applications that can interact with a myriad of IoT devices. This includes understanding how to work with real-time data streams, managing device interoperability, and ensuring robust security protocols.
There are several key practices to consider when developing for the IoT. First, it’s essential to understand the specific requirements and constraints of IoT devices. This includes power limitations, network connectivity issues, and data storage capacities. Developers should also consider the user experience, ensuring that their web applications are intuitive and easy to use on a variety of devices.
Here are some best practices for embracing the IoT revolution in web development:
- Focus on interoperability: Ensure that your web applications can communicate with a wide range of IoT devices.
- Emphasize security: IoT devices can be vulnerable to cyber attacks, so robust security protocols are essential.
- Optimize for performance: IoT devices often have limited processing power and memory, so your web applications need to be lightweight and efficient.












