If your aim is to improve customer service or back-office operations, keeping up with web development trends in 2024 might just help you. Many of them allow for more seamless business operations.
Because of web development, state-of-the-art elements and innovations for websites have become widely available. This ongoing advancement is all thanks to the evolution of webspace features and the technologies supporting them. For that reason, your company should increase funding for web development if you don’t want to get left behind.
Here are some of the latest web development trends your team can look into:
1. Parallax Animation

Parallax animation uses multiple angles or images to create an illusion of depth. Despite it being a two-dimensional image, the way it’s animated leverages speed and movement to create a realistic effect. This allows images closer to the viewer to move faster and farther images to move slower, emphasizing a certain tone or feel for the web page.
The primary use of parallax animation is to grab a person’s attention. Adding it also creates a higher level of showmanship. With it, you can attract more customers to use or buy your company’s services or products. If you’re unfamiliar with parallax animation, you can hire web developers like Pixelstorm to help you with it.
2. Voice Search

This trend is doing wonders for the technological landscape. More websites add this feature to help make transactions easier since it provides a better model of input. Additionally, this is something your consumers probably already use in streamlining their work and personal tasks. Thus, it would be best if you took advantage of this growing trend.
One way to do that is by embedding a smart voice assistant on your webpage. If you have an excellent webpage design, getting to a specific product or page should only take your customers a few clicks. The great thing about a smart voice assistant is that it reduces the chances of your customers getting lost.
You can also design the voice search assistant to help your customers get to the product they want without the need for them to navigate through the website. This is possible if the voice assistant can instantly provide a direct link to the product or service.
Another way to incorporate voice search is by allowing it to answer customers’ most common questions. This way, they don’t have to spend more time searching elsewhere online to have their queries addressed.
All in all, the voice search feature can reduce the hassle for your customers and increase ease of navigation. In turn, your website may get more sales per visit, thanks to the simplicity provided by the voice search assistant.
3. 360-Degree Video

A great website feature you should also consider is a 360-degree video right on your front page. Generally, 360-degree videos are shot using the latest 360-degree camera to provide a full view of what you want to capture. As a result, your customers gain the ability to see your shop or check your products from every angle without the need to leave their home or office.
With this innovation, you can easily provide a viewing experience for new products or new stores to your customers and investors. Moreover, you can use it when providing updates on the current status of your projects.
4. Accelerated Mobile Pages

You should recognize that most of your current customers don’t visit your website using a PC or laptop. Mobile devices have taken over the electronic consumer markets, so you’ll see a large influx of purchases made through those gadgets.
To fully take advantage of this, you must increase features for your mobile consumers. The best way to streamline your mobile interface is by installing accelerated mobile pages (AMP).
AMP enables your website to work better and faster on mobile devices such as smartphones and tablets and allows for a faster interface and interaction with your products and services. Moreover, the mobile market won’t decline soon, so investing in AMP will benefit not only your current sales but your future sales as well.
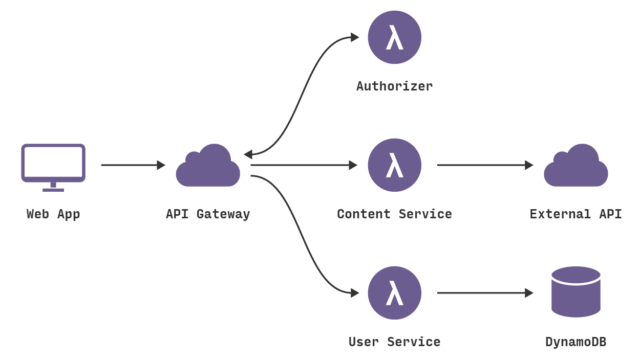
5. Serverless Architecture

The basic idea behind serverless architecture in websites is to negate the cost and maintenance of having an in-house server. Indeed, in-house servers provide numerous benefits. However, your company will save more money and better adapt to changes in technology and demand with a cloud-based website.
Serverless architecture utilizes cloud storage as a means to store data. This way, you’re delegating menial tasks to the cloud service provider. Add to that the fact that you only need to pay a small monthly fee to retain their services. This is because the costs of cloud-based servers are much less than that of in-house servers.
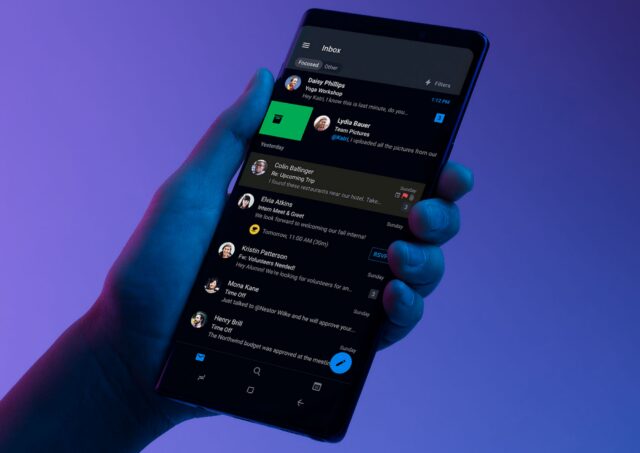
6. Dark Mode User Experience

Dark mode refers to the user of a darker shade of colors instead of standard website colors. But it’s worth noting that this model doesn’t require you to replace your website colors. Instead, it’s a feature that can be switched on or off based on a visitor’s preferences, so there’s no need to get rid of your company’s branding elements.
Furthermore, the dark mode isn’t only for aesthetic purposes. Since the theme reduces the light exerted by devices, your customers will find browsing your website at night more pleasant. Lastly, your customers will also enjoy low battery consumption due to the dark mode’s low light emission.
7. Artificial Intelligence And Machine Learning Adoption

Although leveraging artificial intelligence (AI) to streamline a website’s interface has been done for years, it’s still a trend today. Something cool that AI can do for web pages is to allow a website to gather the preferences of visitors. This way, your website can organize and show your products based on what a customer wants, eliminating that person’s need to scour the website for a specific item.
Apart from that, you can take advantage of artificial intelligence and machine learning for your back office. While customers are doing their searches and inputting their preferences, the AI will gather the information they provide and create a report showing the latest trends and sales on your website. Thus, you gain crucial data and reduce the workload of your employees.
Furthermore, it’s a good idea to incorporate AI into the customer service features of your website. You can either run voice searches through AI or allow it to answer questions using a website chat interface. This upgrades and automates your customer service.
Conclusion
Your company’s success and growth depend on your ability to adapt and incorporate new technology into your business. Thus, it would be best if you considered all the trends mentioned above for the sake of your company’s development. If you find it challenging to choose from all the features discussed, you can always hire web developers to help you out.